Your cart is currently empty!
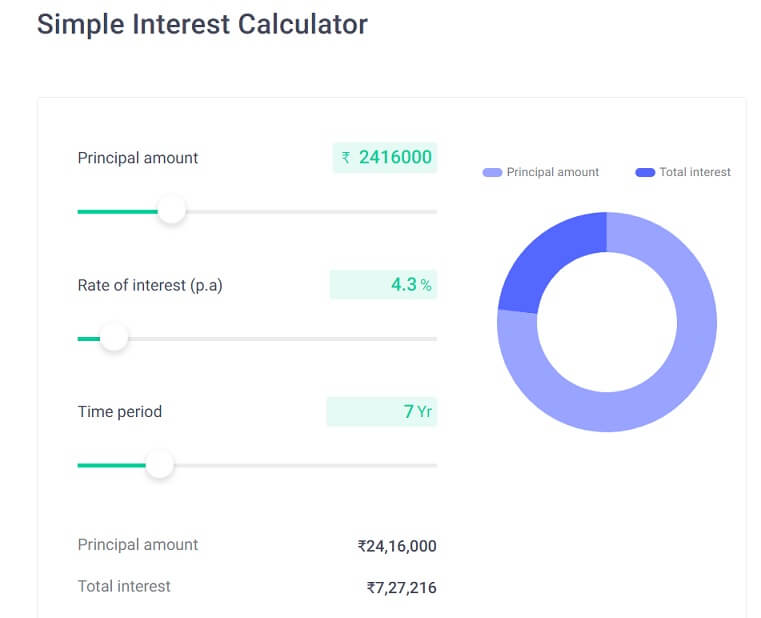
Our PHP script makes it easy to calculate simple interest! Simply enter the principal amount and interest rate, and our script will do the rest. It’s quick, accurate, and a great tool for anyone looking to calculate simple interest using PHP
Here’s an example PHP script that calculates simple interest based on user inputs for the principal amount, rate of interest, and time period:

PHP Script With JavaScript – Live Data
<!DOCTYPE html>
<html>
<head>
<title>Simple Interest Calculator</title>
</head>
<body>
<h1>Simple Interest Calculator</h1>
<form>
<label for="principal">Principal Amount:</label>
<input type="number" name="principal" id="principal" value="0" required><br><br>
<label for="rate">Rate of Interest:</label>
<input type="range" name="rate" id="rate" min="1" max="50" value="1"><span id="rateVal">1</span>%<br><br>
<label for="time">Time Period:</label>
<input type="range" name="time" id="time" min="1" max="40" value="1"><span id="timeVal">1</span> years<br><br>
</form>
<div id="results"></div>
<script>
const principalInput = document.getElementById('principal');
const rateInput = document.getElementById('rate');
const timeInput = document.getElementById('time');
const rateVal = document.getElementById('rateVal');
const timeVal = document.getElementById('timeVal');
const resultsDiv = document.getElementById('results');
principalInput.addEventListener('input', calculateInterest);
rateInput.addEventListener('input', calculateInterest);
timeInput.addEventListener('input', calculateInterest);
function calculateInterest() {
const principal = parseFloat(principalInput.value);
const rate = parseFloat(rateInput.value);
const time = parseFloat(timeInput.value);
const interest = (principal * rate * time) / 100;
const total = principal + interest;
resultsDiv.innerHTML = `
<p>Simple Interest: ${interest.toFixed(2)}</p>
<p>Total Amount: ${total.toFixed(2)}</p>
`;
rateVal.innerHTML = rate;
timeVal.innerHTML = time;
}
</script>
</body>
</html>
This code uses JavaScript to create event listeners for the principal, rate, and time input fields that call the calculateInterest function whenever their values are changed.
The calculateInterest function retrieves the current values of the input fields, calculates the simple interest and total amount, and updates the resultsDiv with the new values.
The rateVal and timeVal elements are also updated to display the current rate and time period values as the user adjusts the sliders.
PHP Script with Post Form Data calculates using the button
<!DOCTYPE html>
<html>
<head>
<title>Simple Interest Calculator</title>
</head>
<body>
<h1>Simple Interest Calculator</h1>
<form method="post">
<label for="principal">Principal Amount:</label>
<input type="number" name="principal" id="principal" required><br><br>
<label for="rate">Rate of Interest:</label>
<input type="range" name="rate" id="rate" min="1" max="50" value="1" onchange="updateRate(this.value)"><span id="rateVal">1</span>%<br><br>
<label for="time">Time Period:</label>
<input type="range" name="time" id="time" min="1" max="40" value="1" onchange="updateTime(this.value)"><span id="timeVal">1</span> years<br><br>
<input type="submit" name="submit" value="Calculate">
</form>
<?php
if(isset($_POST['submit'])) {
$principal = $_POST['principal'];
$rate = $_POST['rate'];
$time = $_POST['time'];
$interest = ($principal * $rate * $time) / 100;
$total = $principal + $interest;
echo "<p>Simple Interest: " . number_format($interest, 2) . "</p>";
echo "<p>Total Amount: " . number_format($total, 2) . "</p>";
}
?>
<script>
function updateRate(val) {
document.getElementById('rateVal').innerHTML = val;
}
function updateTime(val) {
document.getElementById('timeVal').innerHTML = val;
}
</script>
</body>
</html>
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

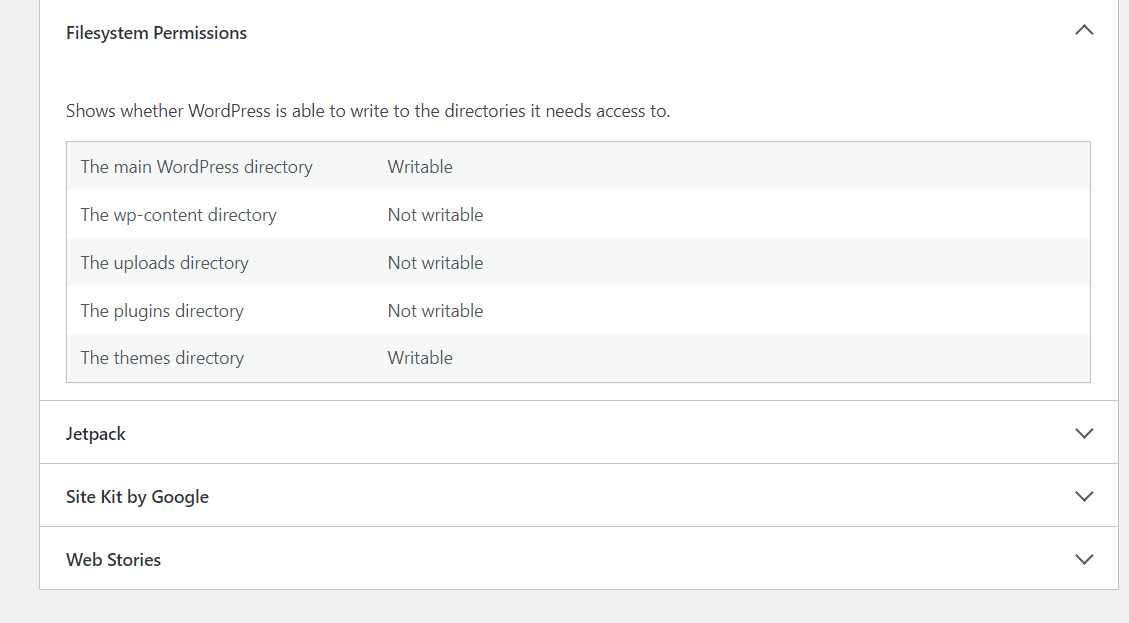
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply