Your cart is currently empty!
PHP Script that Automatic Scan Folders for Video Files in Server with Video Player
How to use it to create a simple web page for listing and playing video files in PHP with different extensions (.mp4, .MP4, .avi, .AVI, .mkv, .MKV) located in specified folders. We’ll break down the code step by step and provide usage instructions.
In this tutorial, we’ll create a web page using PHP that allows you to list and play video files from specified folders. The code will scan the folders for video files with the extensions .mp4, .MP4, .avi, .AVI, .mkv, and .MKV and generate clickable links for playback.
Before you begin, you’ll need the following:
1. A web server with PHP support. You can use local development tools like XAMPP, WAMP, or an online hosting service to run PHP scripts.
Step 1: Setting Up Your Folders
First, create or locate the folders containing your video files. In this tutorial, we’ll assume you have two folders named “folder1” and “folder2.” You can modify the code to include more folders if needed.

Step 2: Writing the PHP Code
Now, let’s break down the PHP code:
<!DOCTYPE html>
<html>
<head>
<title>Video Player</title>
</head>
<body>
<h1>Video Player</h1>
<?php
// Define an array of folders to scan for video files
$folders = array('folder1', 'folder2');
// Function to list video files in a folder
function listVideoFiles($folder) {
$allowedExtensions = array('mp4', 'MP4', 'avi', 'AVI', 'mkv', 'MKV');
echo '<h2>Videos in ' . $folder . '</h2>';
echo '<ul>';
foreach ($allowedExtensions as $extension) {
$videoFiles = glob($folder . '/*.' . $extension);
if (!empty($videoFiles)) {
foreach ($videoFiles as $videoFile) {
$videoFileName = basename($videoFile);
echo '<li><a href="' . $videoFile . '" target="_blank">' . $videoFileName . '</a></li>';
}
}
}
echo '</ul>';
}
// Loop through the specified folders and list video files
foreach ($folders as $folder) {
listVideoFiles($folder);
}
?>
</body>
</html>
Explanation:
– The HTML structure is straightforward, with a title, heading, and space to display the video list.
– In the PHP part of the code:
– We define an array called `$folders` that contains the names of the folders you want to scan for videos.
– The `listVideoFiles` function:
– Creates an array called `$allowedExtensions` that lists the file extensions we want to search for.
– It then prints a header displaying the folder name.
– For each allowed extension, it uses `glob` to search for files with that extension in the folder.
– If it finds video files with the allowed extensions, it generates clickable links for each video file.
– Finally, we loop through the specified folders and call the `listVideoFiles` function for each folder, listing the videos within them.
Step 3: Running the Script
1. Save the PHP code to a file with a .php extension (e.g., video_list.php).
2. Place the file in your web server’s document root or the directory where your PHP scripts are hosted.

3. Open a web browser and navigate to the URL where you placed the script (e.g., http://localhost/video_list.php).
Step 4: Using the Web Page
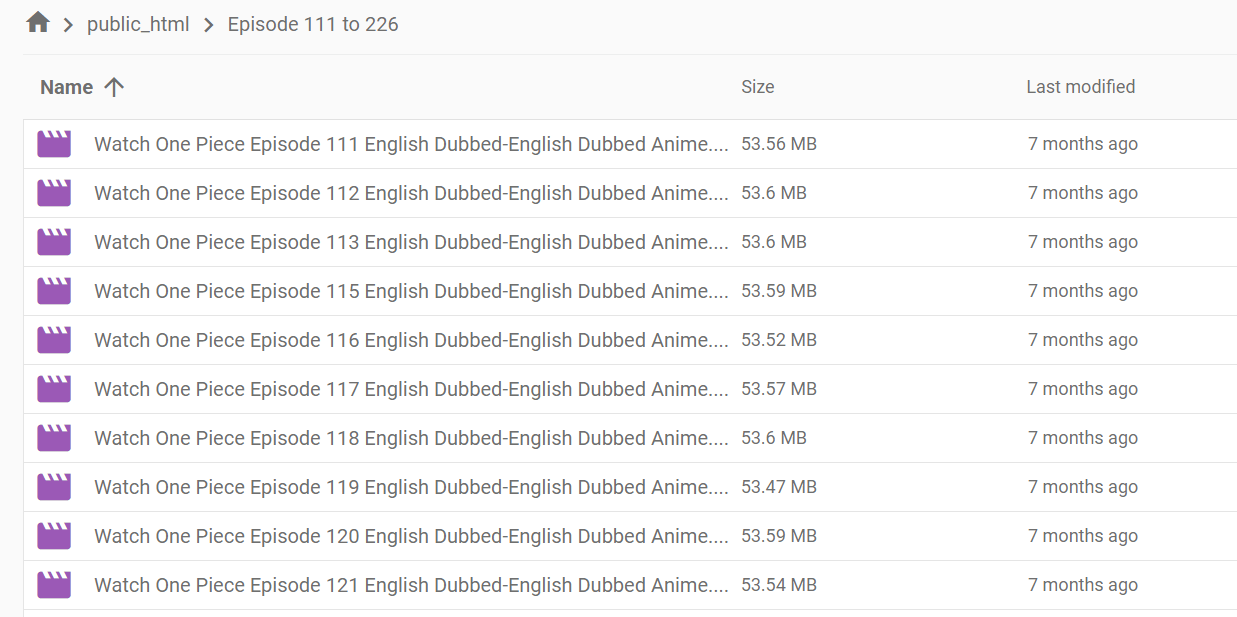
Upon accessing the web page, you’ll see a heading “Video Player” and a list of folders containing video files (in this case, “folder1” and “folder2“). The video files with extensions .mp4, .MP4, .avi, .AVI, .mkv, and .MKV within each folder will be listed as clickable links.
Clicking on any of these links will open the corresponding video in a new browser tab or window, allowing you to play the video directly from your web page.
You’ve now created a simple web page using PHP that lists and plays video files from specified folders. This can be a handy tool for organizing and viewing your video content without needing to navigate your server’s file system manually. Feel free to customize the code further to suit your specific needs, such as adding more folders or supporting additional video formats.
Bonus Code – Play Video By Input URL
Here is simple code to play video files by URL
<!DOCTYPE html>
<html>
<head>
<title>Video Player</title>
</head>
<body>
<h1>Video Player</h1>
<div>
<form method="post" action="">
<label for="video_link">Enter Video URL:</label>
<input type="text" name="video_link" id="video_link" required>
<input type="submit" name="play" value="Play">
</form>
</div>
<div>
<?php
if (isset($_POST['play'])) {
$video_link = $_POST['video_link'];
?>
<video width="640" height="360" controls>
<source src="<?php echo $video_link; ?>" type="video/mp4">
Your browser does not support the video tag.
</video>
<?php
}
?>
</div>
</body>
</html>
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply