Your cart is currently empty!
Optimize Theme Documentation and Setup Guide
Installation
Before we start anything make sure take backup files and database of current state to prevent any problem in future we are not responsible for any damage you made later.
Minimum Requirement:
PHP Version 5+
MySQL Version 5.1+
WordPress 3.x or later
eCommerce Plugins Woocommerce
Installation:
Download theme file from My Account – Download section https://www.insertcart.com/my-account/ (If you are having any problem in download then contact us) after download upload main theme your-theme-file-name.zip via FTP or WordPress upload. As ftp software you can use Filezila or any other ftp client. if you are upload via WordPress upload then navigate to:
After login into website Dashboard > Appearance > Theme > Add New > Upload Theme > Choose file > Install now. After successful upload Activate the theme.
In any case if you get error like theme file or folder already exist then you need to remove previous version first.
Please Note: You must disable any caching plugin (like: w3tc, wp super cache) while setup theme because result might have some delay or not visible.
Also for first time setup you should restore default theme option to prevent any error or wrong value saved on database.
Optimize Theme Options
Note: Some of option are not available for Free Version of theme user you need to Pro Version of theme to work all these options Purchase here.
Basic Settings
- Upload Favicon icon of website image must in .ico or png format.
- Upload website logo keep ratio in 478px X 88px max.
- Show author profile below every posts and page you fill author details
from Dashboard > Users > Your Profile > Bio. Fill you details here. - Check the show 5 latest post in sidebar.
Widgets are not movable enable from theme settings and Set from widget settings from Appearance.
Social Media
Social media icons allow you to put link to your social profile paste with http:// on their respective website and save options. Icons will be display on top navigation bar like shown in above Image .
Custom Styling
Use custom styling to put CSS codes this allow you to save these code in on theme update. Don’t edit style.css use this area for styling.
Advertisement
This is for different area of advertisement within theme you can add Banner Ads, Text Ads, or HTML codes whatever you want. TEXT mode for html and codes and Use Visual mode for writing or copy paste.
Top box is use you header banner aside from logo or text ads like 728*90px
Second box use for advertisement in single post its will display ads just above every single post content.
Third box that will display ads on footer below navigation on Index Page and some other pages as well.
Advance Options
1. Check the popular post slidebar widget.
2. You can change number for latest post.
3. You can change number for popular post.
4. Check the enable and disable social share button below the post.
5. Check the enable or disable responsive website design on mobile device.
6. Increase or decrease number of words display in every post.
7. Website background color change choose whatever color you want it apply
on whole website.
8. This option for website background image change.
9. Main Navigation background color change.
10. Main navigation hover color change.
11. You can change current open menu Or page background color.
12. change the top menu color.
13. Change link color choosing link color will change all and every link
color into posts and page even on whole website.
14. This change link hover color.
15. You can change Background color of button “search”, “Post comment”,
16. You can also change text color of button.
17. Bottom Pagination [1, 2, 3…] on Index and other archive pages change
the current paged background.
18. Change background of other pagination numbers.
19. Change pagination text color.
20. You can change footer background color.
21. Change the footer text color.
22. Theme font color and size change
23. H1 heading font color change mainly post and page heading.
24. Slidebar heading color change.
25. Enable or disable footer widget area.
26. Enable or disable continue reading button.
27. Change color continue reading button.
28. Write your custom text for continue reading button.
29. Select Images for Website layout type.
30. SEO and meta option put here google plus profile link
31. Bing site verification meta code
32. Google website verification code get from webmaster tool
33. Check Box to Enable or Disable Breadcrumbs from post and pages
34. Post meta data information below every post: Hide Tags
35. Show or hide comments
36. Show or hide categories
37. Show or hide author name and date
38. Next and previous post link in below every post
39. This option allow you to hide or show copyright text from footer.
40. Put anything on copyright place
41. Save option
42. Restore default – Reset to default setting comes with theme.
# Adding Social Media in Sidebar
First you need to put your social media links into theme option.
Go to >Dashboard > Appearance > Theme Options >Social Media [Tab]
Here put your social media links and save options
Now you need to put widget where those social media icon will display again Go to Dashboard > Appearance > Widgets > Here you find a widget name “Optimize Social” add this widget to wherever you wants.
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
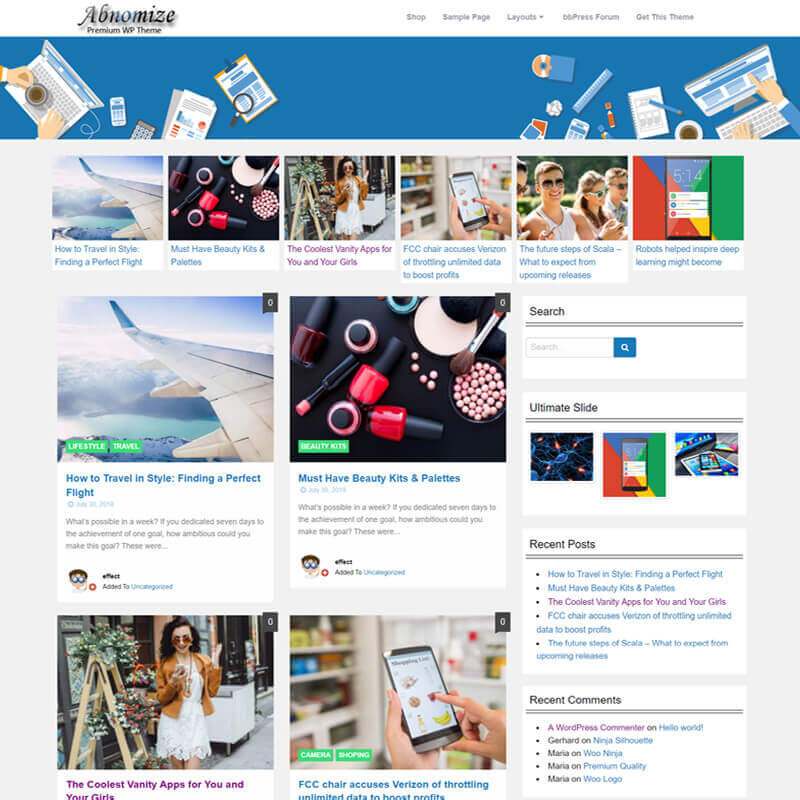
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

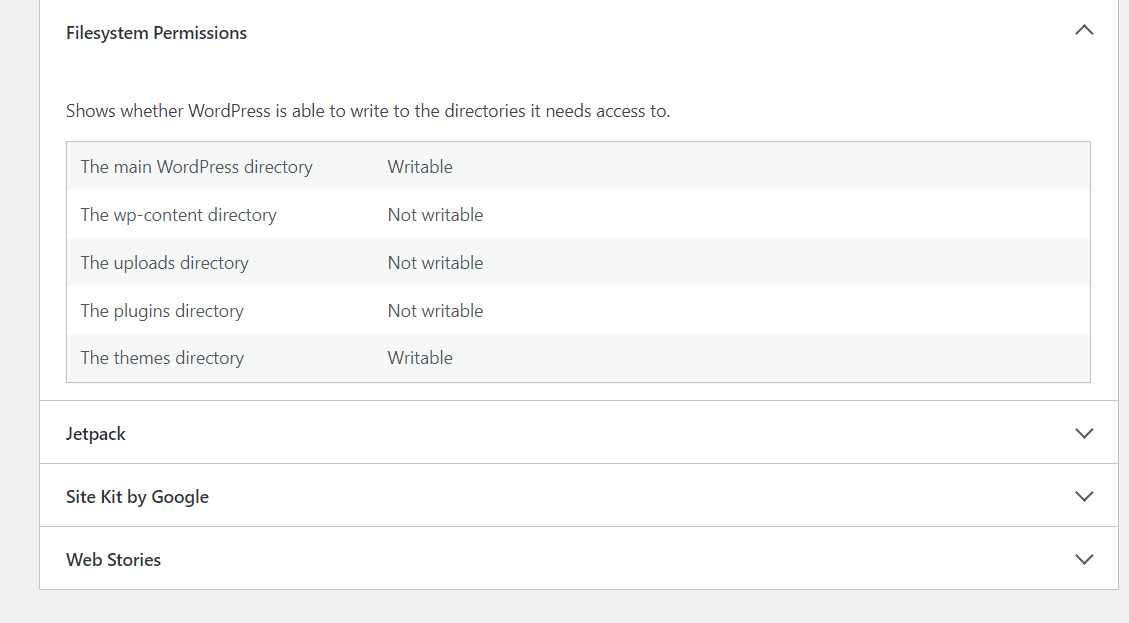
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript