Your cart is currently empty!
The Google Bard API is a powerful tool that can be used to create chatbots, virtual assistants, and other applications that can interact with users in a natural way. This tutorial will show you how to use the Google Bard API in Android Kotlin and Java.
Use the Google Bard API in Android Kotlin and Java

Before you can use the Google Bard API, you will need to:
- Create a Google Cloud Platform project.
- Enable the Google Bard API in your project.
- Create a Dialogflow agent.
- Obtain your Dialogflow agent’s credentials.
Getting Started
To get started, you will need to add the Google Bard API dependency to your project. You can do this by opening the build.gradle file for your project and adding the following line to the dependencies section:
dependencies {
implementation 'com.google.cloud:google-cloud-dialogflow:2.2.0'
}
Creating a Chatbot
Once you have added the Google Bard API dependency to your project, you can create a chatbot. To do this, you will need to create a new class that extends the DialogflowAgent class and implements the onMessage() method. The onMessage() method will be called whenever the user sends a message to the chatbot.
Here is an example of a class that can be used to create a chatbot:
class Chatbot : DialogflowAgent() {
override fun onMessage(userMessage: String) {
// Send the user's message to the Google Bard API.
val response = agent.sendMessage(userMessage)
// Display the response to the user.
textView.text = response.text
}
}
Displaying the Chatbot
Once you have created a chatbot, you can display it in your app. To do this, you will need to create a new layout file for your chatbot. This layout file should contain a TextView to display the messages from the user and the chatbot, and an EditText to allow the user to type messages.
Here is an example of a layout file that can be used to display a chatbot:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello, I'm Bard!" /> <EditText android:id="@+id/messageEditText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:hint="Type your message here" /> </RelativeLayout>
Running the Chatbot
Once you have created a layout file for your chatbot, you can run it by creating a new activity to display your chatbot. This activity should inflate the layout file that you created in step 5 and initialize your chatbot.
Here is an example of an activity that can be used to run a chatbot:
class MainActivity : AppCompatActivity() {
private lateinit var chatbot: Chatbot
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Initialize the chatbot.
chatbot = Chatbot()
// Listen for messages from the user.
messageEditText.addTextChangedListener(object : TextWatcher {
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {}
override fun afterTextChanged(s: Editable?) {
if (s != null && s.isNotEmpty()) {
// Send the user's message to the Google Bard API.
chatbot.onMessage(s.toString())
}
}
})
}
}
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

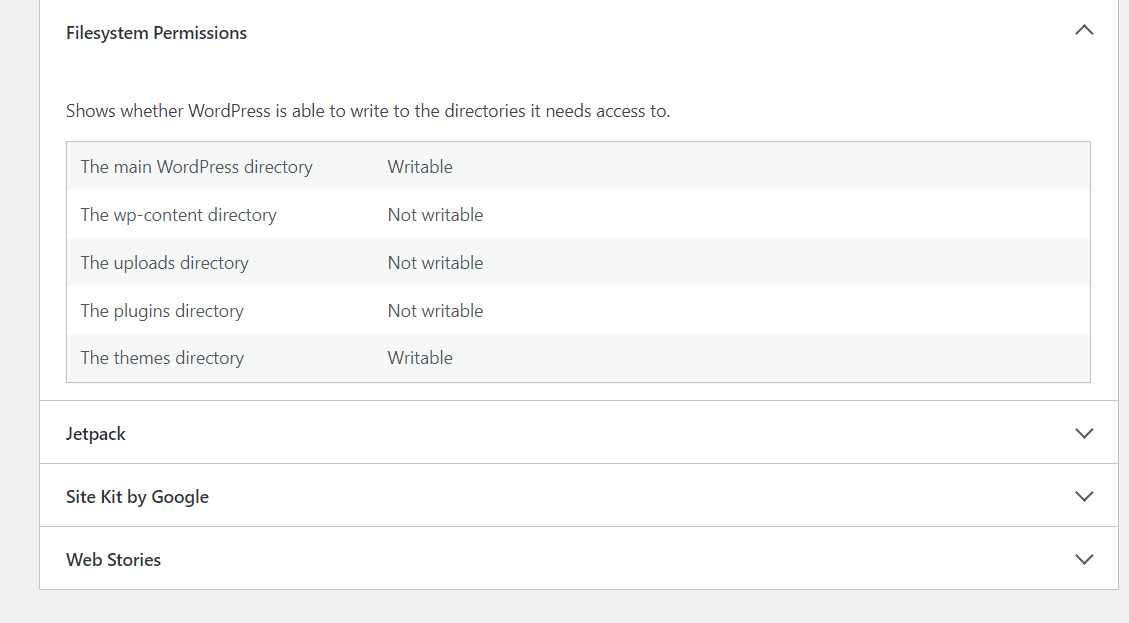
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply