Your cart is currently empty!
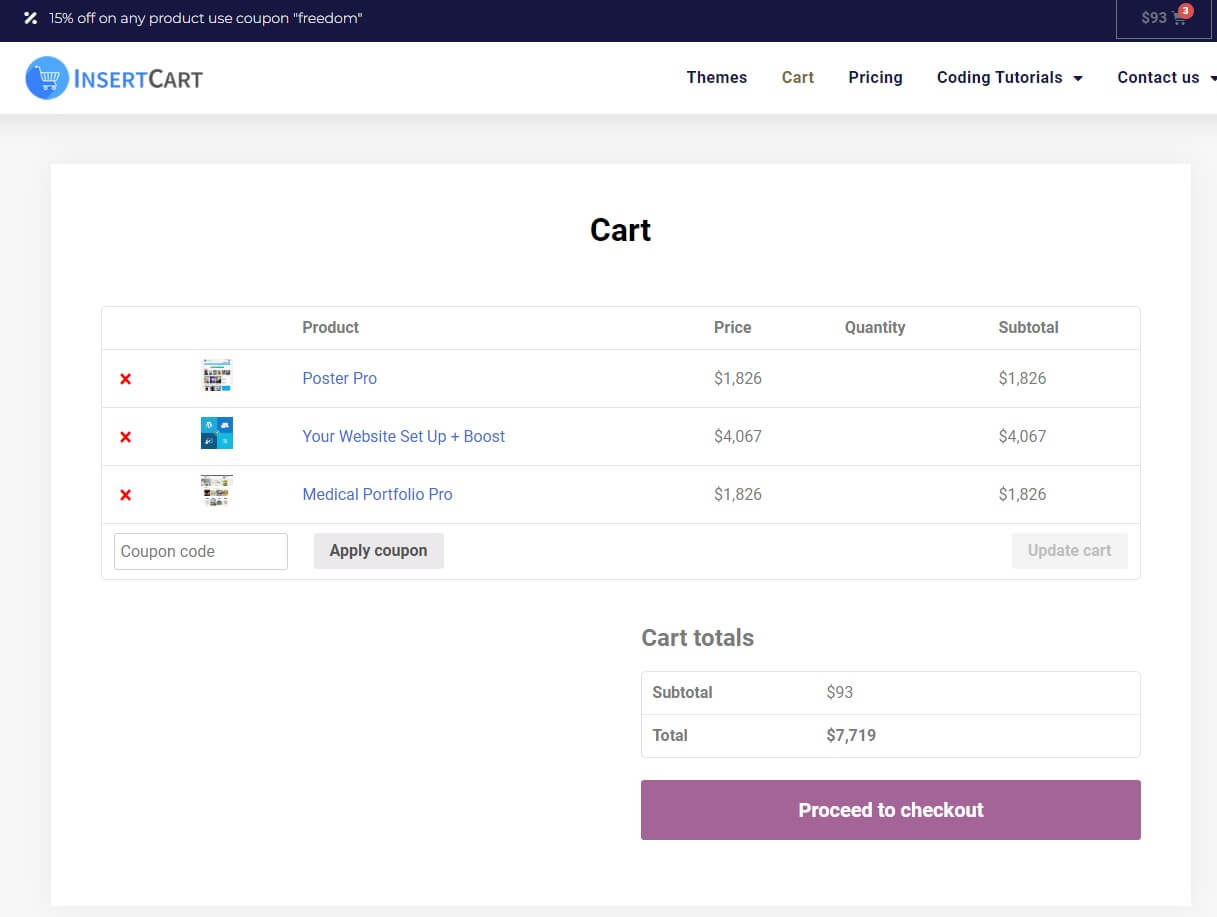
How to Customize Product Prices and Cart Total in WooCommerce
In this tutorial, you’ll learn how to customize product prices and the cart total in WooCommerce using PHP and WordPress filters. We will create two functions: one to update the product price in the cart, and another to modify the cart total by applying a discount. This code can be added to your theme’s `functions.php` file or a custom plugin to achieve the desired customizations.
Prerequisites
Before you begin, ensure you have the following:
1. A WordPress website with WooCommerce installed.
2. Basic knowledge of PHP and WordPress hooks.

Updating Product Prices in the Cart
To update product prices in the cart, we will use the `woocommerce_cart_item_price` and `woocommerce_cart_item_subtotal` filters. The function `custom_update_cart_item_price` will be hooked into both filters to perform the price update.
Here’s the code for the function:
// Function to update product price in cart
function custom_update_cart_item_price($product_price, $cart_item, $cart_item_key) {
// Get the product object
$product = $cart_item['data'];
// Custom logic to update the price (example: increase the price by 10%)
$updated_price = $product->get_price() * 1.10; // Increase price by 10%
// Format the updated price (optional, based on your requirements)
$formatted_price = wc_price($updated_price);
// Return the updated price
return $formatted_price;
}
add_filter('woocommerce_cart_item_price', 'custom_update_cart_item_price', 10, 3);
add_filter('woocommerce_cart_item_subtotal', 'custom_update_cart_item_price', 10, 3);
Explanation:
1. The `custom_update_cart_item_price` function accepts three parameters: `$product_price`, `$cart_item`, and `$cart_item_key`.
2. The product object is retrieved from the `$cart_item` array, and its price is accessed using the `get_price()` method.
3. We apply custom logic to update the price. In this example, we increase the price by 10% by multiplying it with 1.10.
4. The updated price is formatted using the `wc_price()` function to ensure it is displayed correctly in the cart.
5. The updated price is then returned to be displayed in the cart.
Modifying the Cart Total
Next, we will create a custom function, `custom_modify_cart_total`, to modify the cart total by applying a discount. We will use the `woocommerce_calculated_total` filter to hook our function.
Here’s the code for the function:
// Define a custom function to modify the cart total
function custom_modify_cart_total( $total, $cart ) {
// Perform your custom calculations here
// For example, let's add a 10% discount to the total
$discount_percentage = 0.10; // 10% discount
$discount_amount = $total * $discount_percentage;
// Apply the discount to the total
$modified_total = $total - $discount_amount;
return $modified_total;
}
add_filter( 'woocommerce_calculated_total', 'custom_modify_cart_total', 10, 2 );
Explanation:
1. The `custom_modify_cart_total` function accepts two parameters: `$total` and `$cart`.
2. We define the discount percentage (in this case, 10%) as `$discount_percentage`.
3. The discount amount is calculated by multiplying the total with the discount percentage.
4. We subtract the discount amount from the total to get the modified total.
5. The modified total is returned, and it will be displayed in the cart with the applied discount.
Applying the Code
To apply the customizations to your WooCommerce store, follow these steps:
1. Open your preferred code editor.
2. Create a child theme if you haven’t already done so. This is important to prevent your changes from being overwritten during theme updates.
3. In your child theme, locate the `functions.php` file. If it doesn’t exist, create one.
4. Copy and paste both custom functions (`custom_update_cart_item_price` and `custom_modify_cart_total`) into the `functions.php` file.
5. Save the file.
Once the code is saved, your product prices in the cart will be updated based on the custom logic defined in `custom_update_cart_item_price`. Additionally, a 10% discount will be applied to the cart total using the `custom_modify_cart_total` function.
Remember that the provided examples are just demonstrations of how you can customize prices and totals. You can modify the logic in these functions to suit your specific requirements.
Now, when customers add products to their carts, they will see the updated prices, and the cart total will reflect the applied discount. This allows you to tailor your WooCommerce store to meet your unique pricing and discount needs.
Happy customizing!
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

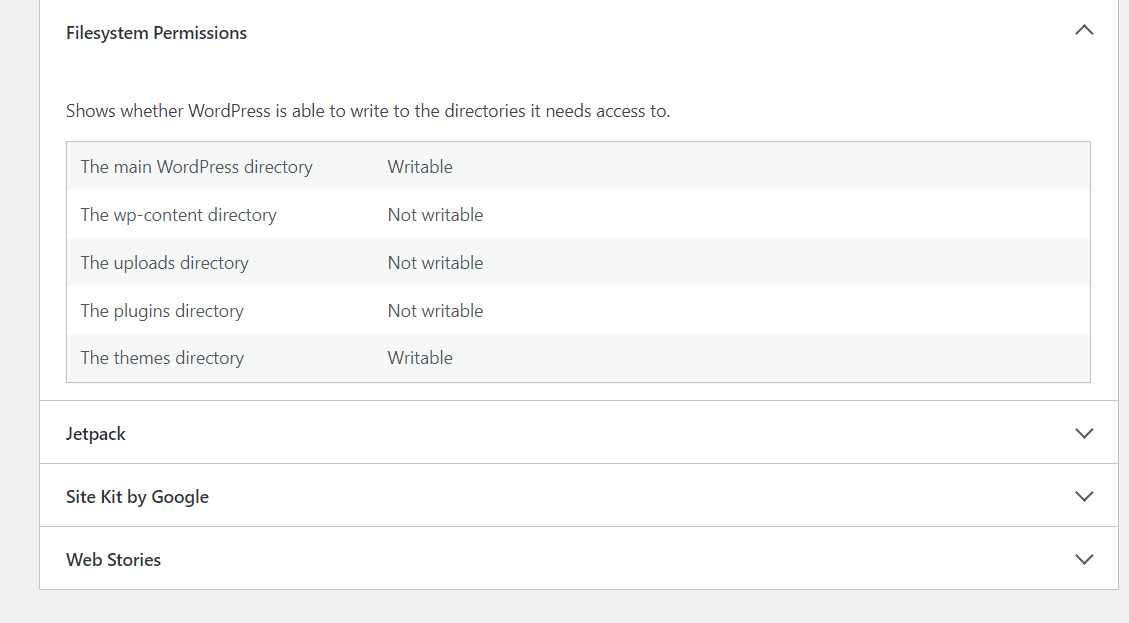
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply