Your cart is currently empty!
The code is an example of how to create an Android WebView with image upload and download feature. The WebView is a widget in Android that allows you to display web pages within your application. The code sets up a WebView with JavaScript and file access enabled. It also enables file upload from the WebView by setting a WebChromeClient that overrides the onShowFileChooser() method.
The onShowFileChooser() method sets up an intent to allow the user to select a file to upload. The result of the file selection is passed to a ValueCallback<Array<Uri>> object, which is then used to upload the file to the server.

Kotlin Code for WebView
class EditPhotoActivity : AppCompatActivity() {
private lateinit var webView: WebView
private var fileUploadCallback: ValueCallback<Array<Uri>>? = null
private val fileUploadActivityResultLauncher = registerForActivityResult(ActivityResultContracts.StartActivityForResult()) { result ->
if (result.resultCode == Activity.RESULT_OK) {
val results = result.data?.let { WebChromeClient.FileChooserParams.parseResult(result.resultCode, it) }
fileUploadCallback?.onReceiveValue(results)
} else {
fileUploadCallback?.onReceiveValue(null)
}
fileUploadCallback = null
}
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_edit_photo)
webView = findViewById(R.id.webView)
// Enable JavaScript and file access in the WebView
webView.settings.javaScriptEnabled = true
webView.settings.allowFileAccess = true
webView.settings.domStorageEnabled = true
// Enable file upload from the WebView
webView.webChromeClient = object : WebChromeClient() {
override fun onShowFileChooser(
webView: WebView?,
filePathCallback: ValueCallback<Array<Uri>>?,
fileChooserParams: FileChooserParams?
): Boolean {
fileUploadCallback = filePathCallback ?: return false
val intent = fileChooserParams?.createIntent()
fileUploadActivityResultLauncher.launch(intent)
return true
}
}
// Set up a WebViewClient to handle page navigation and downloads
webView.webViewClient = object : WebViewClient() {
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
// Handle page navigation within the WebView
view?.loadUrl(request?.url.toString())
return true
}
override fun shouldInterceptRequest(view: WebView?, request: WebResourceRequest?): WebResourceResponse? {
// Handle downloads from the WebView
val url = request?.url.toString()
if (url?.endsWith(".jpg") == true || url?.endsWith(".png") == true || url?.endsWith(".gif") == true) {
val connection = URL(url).openConnection() as HttpURLConnection
connection.connect()
val inputStream = connection.inputStream
return WebResourceResponse("image/*", "UTF-8", inputStream)
}
return super.shouldInterceptRequest(view, request)
}
}
// Load the website in the WebView
webView.loadUrl("https://www.insertcart.com/")
}
}
The code also sets up a WebViewClient that handles page navigation and downloads. The shouldOverrideUrlLoading() method overrides the default behavior of the WebView to handle page navigation within the WebView. The shouldInterceptRequest() method intercepts requests for image files and returns a WebResourceResponse object that contains the image data.
Finally, the code loads a website (https://www.insertcart.com/) in the WebView. This code can be used as a starting point to create a WebView with image upload and download feature in an Android application.
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

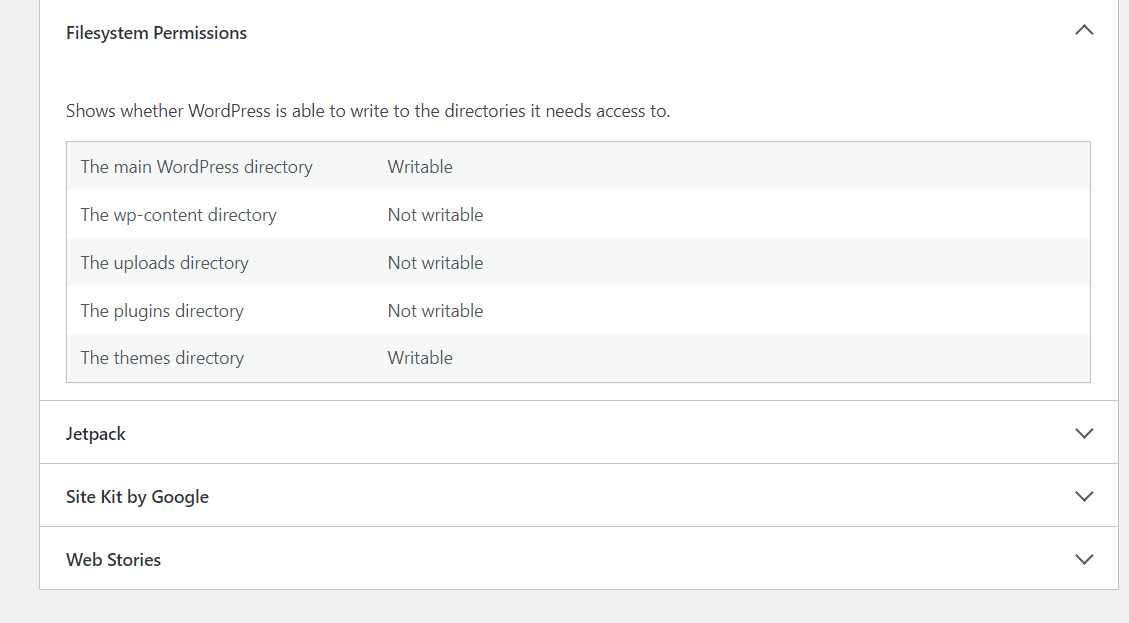
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply