Your cart is currently empty!
Here is how you can add font awesome icons to your WordPress menu item before of after any menu item. Adding items make website looks cool and amazing also it will be more user friendly.
Installation of Font Awesome Icons
Font Awesome release many version of fonts with latest icons packs Like Font Awesome 6, Font Awesome 5 but my favorite is Font Awesome 4.7 your can get it from here
Make sure your website has Font Awesome support available if not then you can use below methods to add support for font awesome.
HTML Method
Copy Below code and paste into website header file.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" crossorigin="anonymous">
Enqueue Method
Add below code in function.php file only for WordPress
function insertcart_com_scripts() {
wp_enqueue_style('font-awesome', 'stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}
add_action( 'wp_enqueue_scripts', 'insertcart_com_scripts' );
Adding Font Awesome Icons to Menu
Open Font Awesome icon website Here , Search or Find your Icon
![]()
Now click and open icon and copy icon code
![]()
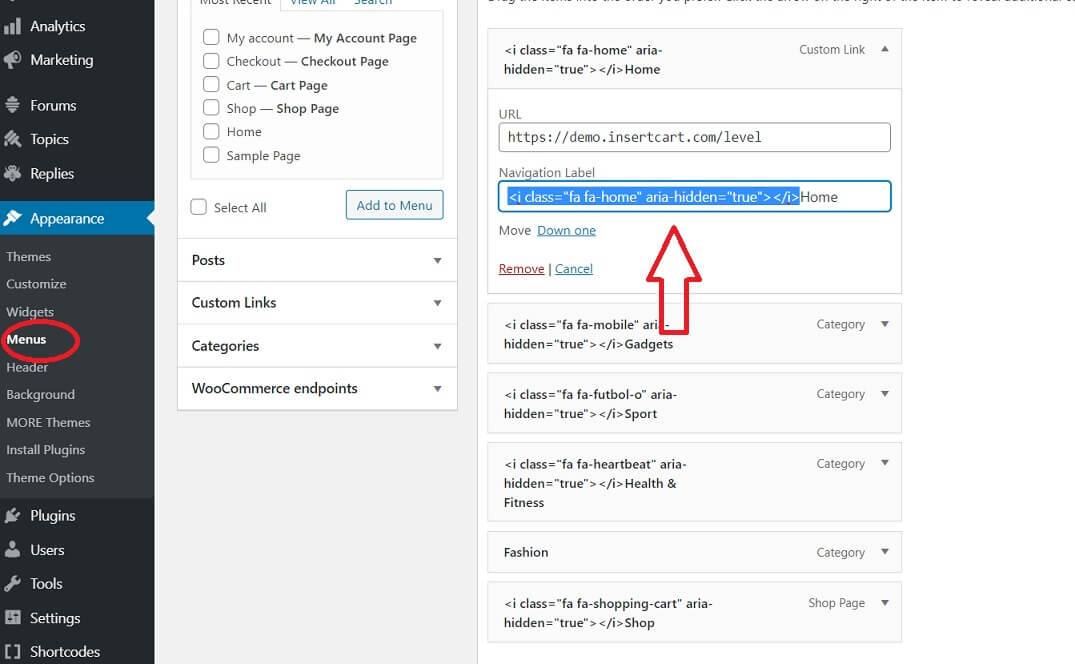
After open your WordPress website Login to Dashboard > Appearance > Menu > Select menu item and Paste Font Awesome icon code in Navigation Label before of after name as shown in below screenshot and save menu
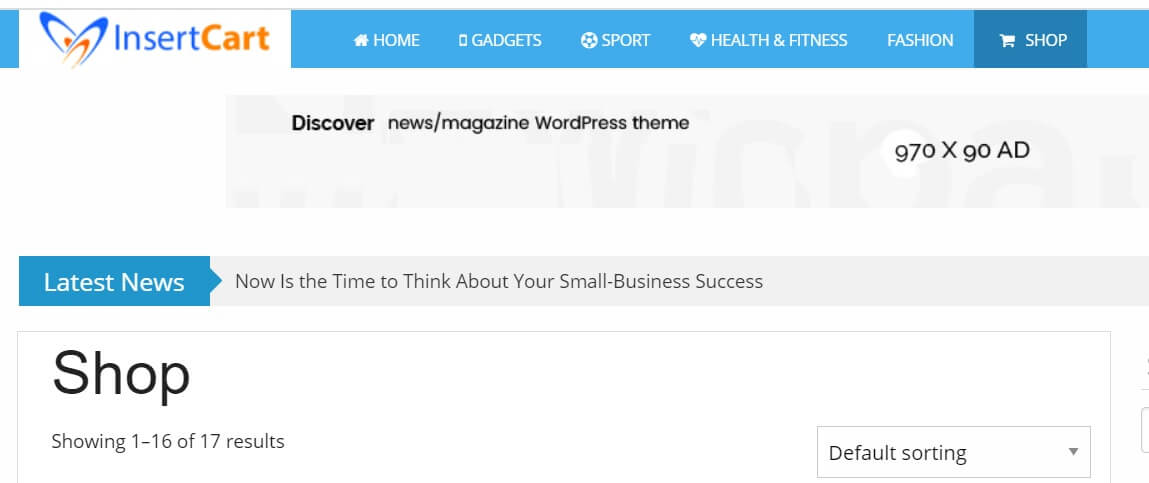
 That’s all your icons will be displayed like below screenshot.
That’s all your icons will be displayed like below screenshot.

Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

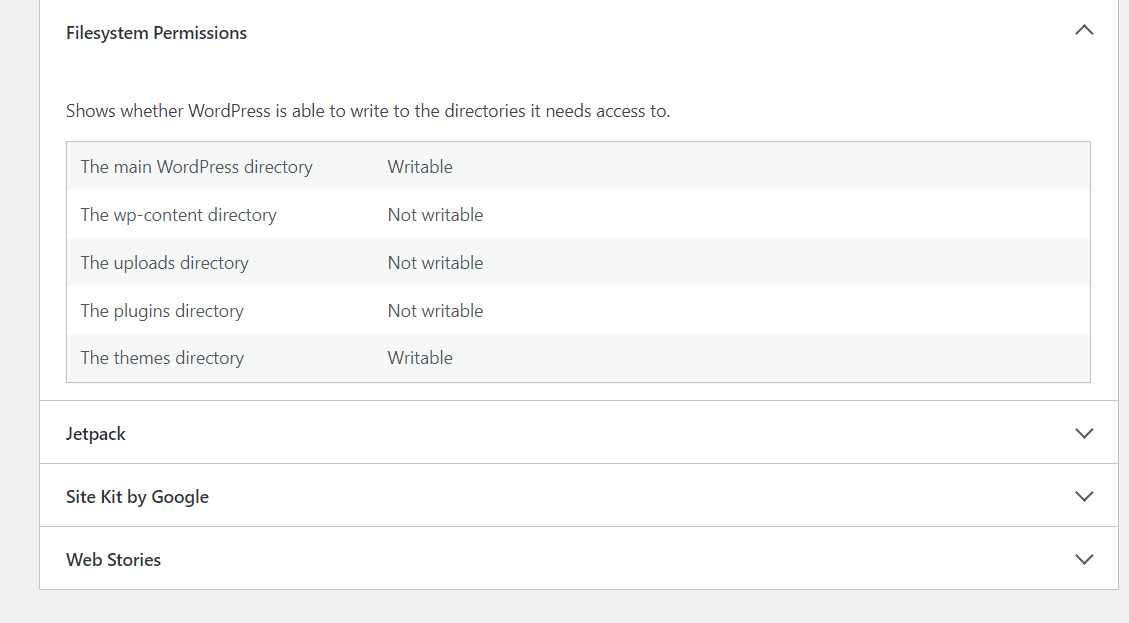
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply