Your cart is currently empty!
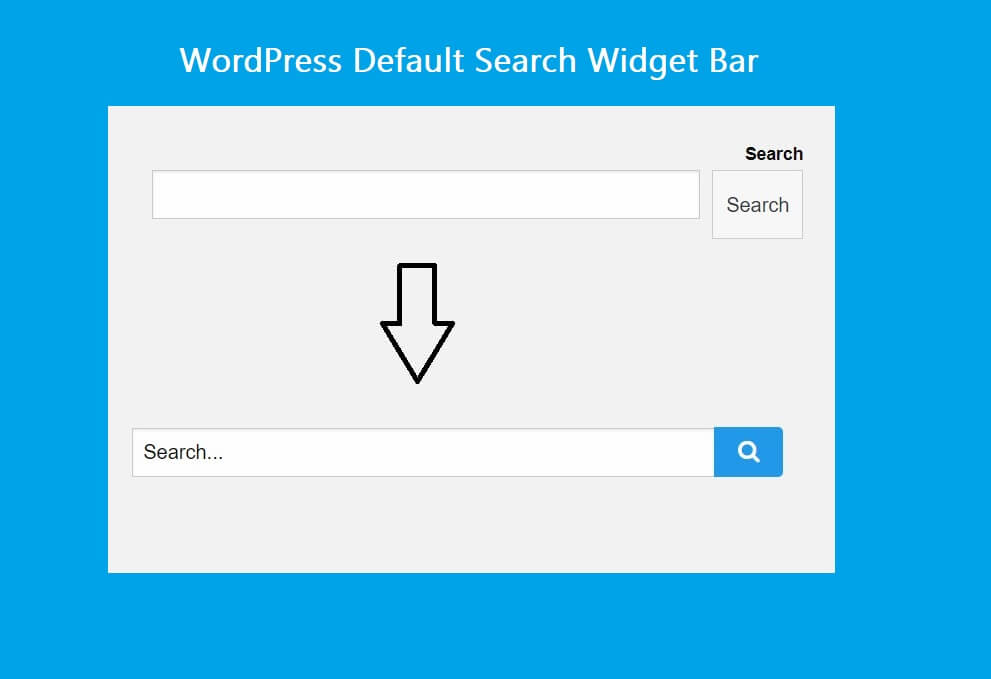
WordPress made mandatory to use it’s default search bar for all it’s theme if you are not using any modified search bar then here how you can customize default search widget bar in WordPress using just CSS.

Make sure you have disabled caching plugin or use development mode in cloudflare to ensure result because CSS file were some time cached by plugin that you need to purge all cache.
To Do List
- Hiding or Modify Search Label in Default Widget
- Customizing Design of Search Bar
- Customize Search Button
- Replacing Default Search Button Text with Font Awesome or Any Other Icon
Before we start editing WordPress Search bar make sure you have took the backup of theme or file.
<form role="search" method="get" action="http://www.mysite.com/" class="wp-block-search__button-outside wp-block-search__text-button wp-block-search"> <label for="wp-block-search__input-1" class="wp-block-search__label">Search</label> <div class="wp-block-search__inside-wrapper "> <input type="search" id="wp-block-search__input-1" class="wp-block-search__input " name="s" value="" placeholder="" required=""><button type="submit" class="wp-block-search__button ">Search</button> </div> </form>
1. Hiding Search Label in Default Widget.
As you can see above code we just need to focus on “label” tag. In you CSS file add code like this.
#To hide search label
label.wp-block-search__label{
display:none;
}
#Or Modify looks
label.wp-block-search__label{
font-size: 20px;
color: #f03;
border: 5px solid #3f51b5;
margin: 6px;
}
2. Customizing Design of Search Bar
To customize search bar design we need CSS for “input.wp-block-search__input”
input.wp-block-search__input {
border-radius: 16px;
font-size: 13px;
color: #f03;
margin: 2px 2px;
}
3. Customize Search Button
To customize search button you need to add CSS for “button.wp-block-search__button” below code with change appearance of search button
button.wp-block-search__button{
background: #2196f3;
color: #ffffff;
padding: 10px 10px;
height: 50px;
width: 70px;
border: 0;
border-radius: 5px;
}
4. Replacing Default Search Button Text with Font Awesome or Any Other Icon
To replace search button text with icon you must include icon source file into your website header if not already included like this
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
After including file we need to replace text with icon.
#First we need to disappear search text
button.wp-block-search__button {
font-size:0;
}
#Adding search Icon
button.wp-block-search__button:before {
font-family: FontAwesome;
font-size: 18px;
display: inline-block;
content: '\f002';
}
Hope you like this simple tutorial.
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

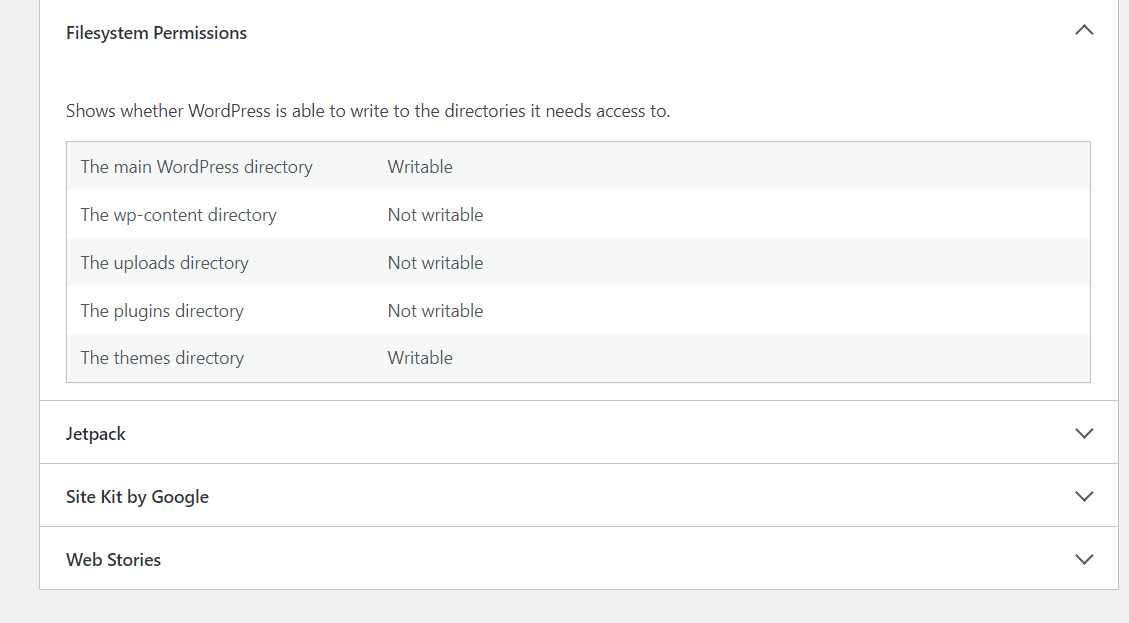
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply