Your cart is currently empty!
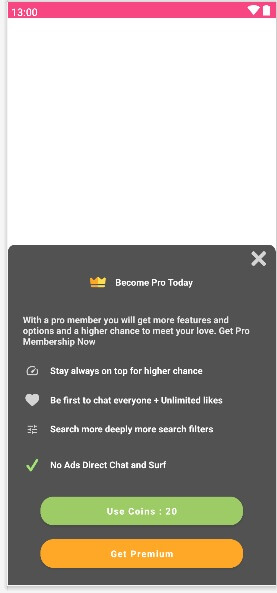
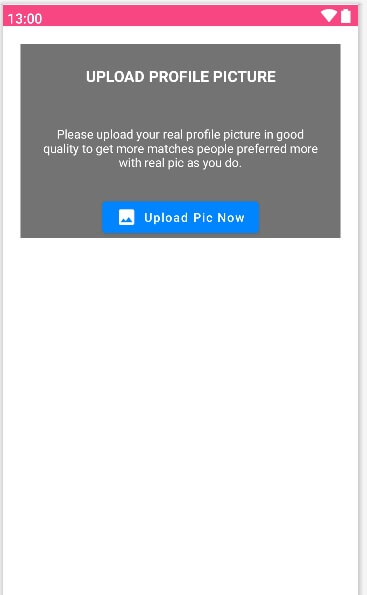
This tutorial provides a simple and easy-to-follow guide for creating a dismissible pop-up dialog box in Android using both Kotlin and Java programming languages. The tutorial also covers how to style the dialog box using XML, making it a comprehensive resource for any developer looking to implement this feature in their Android application.
You will learn how to create a dismissible pop-up dialog box in Android


Kotlin Code
fun uploadPicReq() {
val dialog = Dialog(this)
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE)
dialog.setCancelable(false)
dialog.setContentView(R.layout.upload_pic_warning)
val yesBtn = dialog.findViewById(R.id.uploadpic) as Button
yesBtn.setOnClickListener {
val intent = Intent(applicationContext, BuyNow::class.java)
intent.putExtra("ID", mPref.getUserId())
startActivity(intent)
}
dialog.show()
}
Java Code
public void uploadPicReq() {
Dialog dialog = new Dialog(this);
dialog.requestWindowFeature(Window.FEATURE_NO_TITLE);
dialog.setCancelable(false);
dialog.setContentView(R.layout.upload_pic_warning);
Button yesBtn = (Button) dialog.findViewById(R.id.uploadpic);
yesBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getApplicationContext(), BuyNow.class);
intent.putExtra("ID", mPref.getUserId());
startActivity(intent);
}
});
dialog.show();
}
Here are some things to consider:
thisin theDialogconstructor refers to the current context. Ensure that the context being passed is valid and is not causing any issues.- The line
dialog.setCancelable(false)disables the ability to dismiss the dialog box by pressing the back button. Consider if this is the desired behavior for your use case. - The
setOnClickListenermethod is called on theyesBtnobject, but it is not clear what it does. Ensure that theuploadpicbutton is correctly defined in theupload_pic_warninglayout file and its functionality is implemented as intended. - Make sure that the
BuyNowactivity is correctly defined in the Android manifest file and is not causing any issues.
XML File upload_pic_warning.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@android:color/transparent">
<LinearLayout
android:id="@+id/dialog_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/alert_dialog_bg"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/grey_12"
android:textStyle="bold"
android:drawablePadding="15dp"
android:textSize="20sp"
android:text="@string/uploadPicWar"
android:gravity="center"
app:drawableTint="@color/white"
android:layout_margin="20dp"
app:drawableLeftCompat="@drawable/ic_image" />
<TextView
android:id="@+id/dialog_message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="24dp"
android:gravity="center"
android:text="@string/uploadPicDesc"
android:textAppearance="?android:textAppearanceMedium"
android:textColor="@color/white" />
<Button
android:id="@+id/uploadpic"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"
android:layout_marginStart="40dp"
android:layout_marginEnd="40dp"
android:layout_gravity="center"
android:backgroundTint="#8BC34A"
android:text="@string/upload_now"
android:layout_marginTop="10dp"
android:layout_marginBottom="5dp"
android:textAllCaps="false"
android:textColor="@android:color/white"
android:textStyle="bold" />
</LinearLayout>
</FrameLayout>
Alert Dialog Background “alert_dialog_bg.xml”
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/black" />
<corners android:radius="0dp" />
</shape>
You can check one of our apps on Play Store using these Alert Dialog boxes
Comments
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

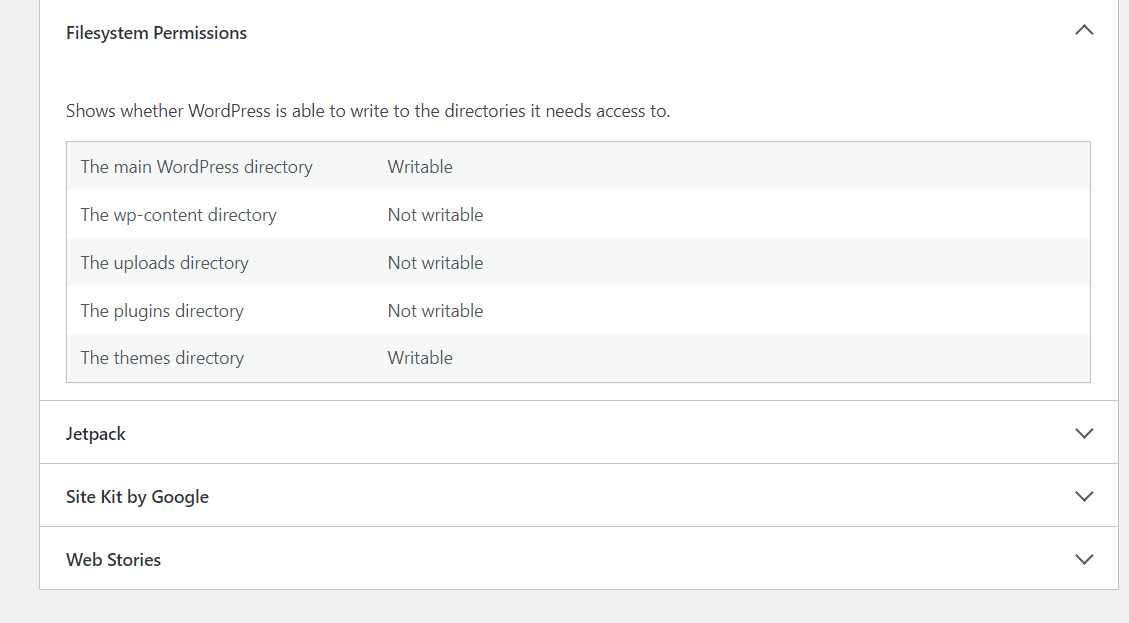
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply