Your cart is currently empty!
Recently WordPress makes customizer necessary for all theme submitted WP directory if you are working with it then you must want to know how to place Icons in Customizer Options there are some other issue as well apart from just placing icons like mane of sanitization fields and making other change.
But today we just talk about how you can style your customizer using CSS and place Icons in customizer . For Icons you don’t need any external font icons because WordPress itself have some included Icons with package. You can check all dashicons here they are beautiful and under GPL licences or check on Github.

Place Icon in Customizer Options
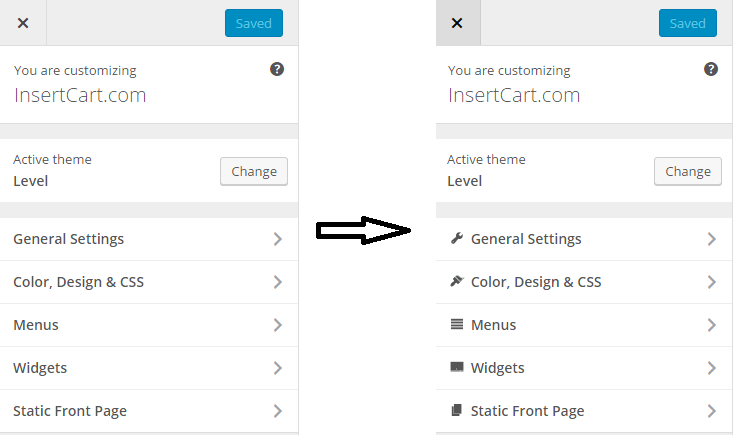
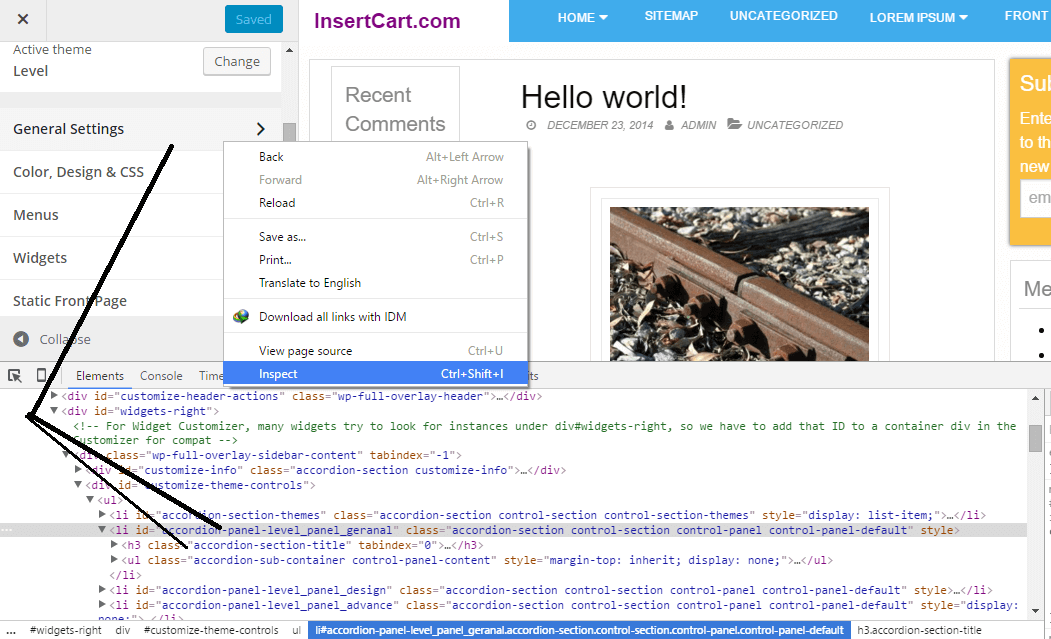
First step to create a CSS file name it whatever you prefer like customizer.css and now you just need to CSS Class and ID of every field option or section where you wish to place Icons may be in top panel or under section user developer tool to view panel CSS Class or ID as shown in below picture.

Here is you can see ID #accordion-panel-level_panel_geranal now you have ID of panel so you can use it in css but one more thing you should consider while using Icons if you used this ID only then icons will place into sub section and panel automatically under this panel. You need to point icon only to general settings class n above Picture second arrow point to it. So now you complete CSS looks like this #accordion-panel-panel_general > h3.accordion-section-title
CSS Styling
Lets start styling I use before and li to complete my css before for icons place.
li#accordion-panel-level_panel_geranal > h3.accordion-section-title:before {
content: "\f107";
font-family: dashicons;
padding: 3px;
}
PHP Codes
Now save this file within your theme directory you also need a special code in function.php to call this file.
function THEMENAME_custom_customize_enqueue() {
wp_enqueue_style( 'customizer-css', get_stylesheet_directory_uri() . '/css/customizer-css.css' );
}
add_action( 'customize_controls_enqueue_scripts', 'THEMENAME_custom_customize_enqueue' );
Comments
14 responses to “Add Icons to WordPress Customizer Setting Panel”
-
Good article. I’m experiencing a few of these issues
as well.. -
Thanks for giving the detailed information about CSS styling. The article could be very useful for everyone.
-
Oh Man, you saved my lot’s of time.
I have been searching this from while.Thanks!
-
Hmm, That is the thing…. I was looking for what it is?? This is detailed guides about CSS. Now I have added icons on my site using your fully guide.
Thanks -
Thanks for giving the detailed information about CSS styling. The article could be very useful for everyone.
I have added icons on my site using your fully guide.
Thanks -
Good article and neatly explained. Thumbs up!
-
Thanks a lot mate.. I will try it on my website and see if it works for me or not.
-
Nice Post i realy need it
-
thank you! Very helpfull
-
Nice article for neat CSS Styling 🙂
-
Worked like charm. Thanks a lot for post it. You are literally a life saver.
-
nice article . Really informative.Got idea about how to add icons in wp cutomizer setting panel.
-
Cool Man, Working Perfectly
-
Thanks Sandy. It saved my lot of time. Really appreciate your efforts for putting this information altogether.
-
Insertcart Custom WooCommerce Checkbox Ultimate
Original price was: $ 39.00.$ 19.00Current price is: $ 19.00. -
Android App for Your Website
Original price was: $ 49.00.$ 35.00Current price is: $ 35.00. -
Abnomize Pro
Original price was: $ 30.00.$ 24.00Current price is: $ 24.00. -
Medical Portfolio Pro
Original price was: $ 31.00.$ 24.00Current price is: $ 24.00. -
Your Website Set Up + Boost
Original price was: $ 49.00.$ 41.00Current price is: $ 41.00.
Latest Posts
- How to Use AWS SES Email from Localhost or Website: Complete Configuration in PHP

- How to Upload Images and PDFs in Android Apps Using Retrofit

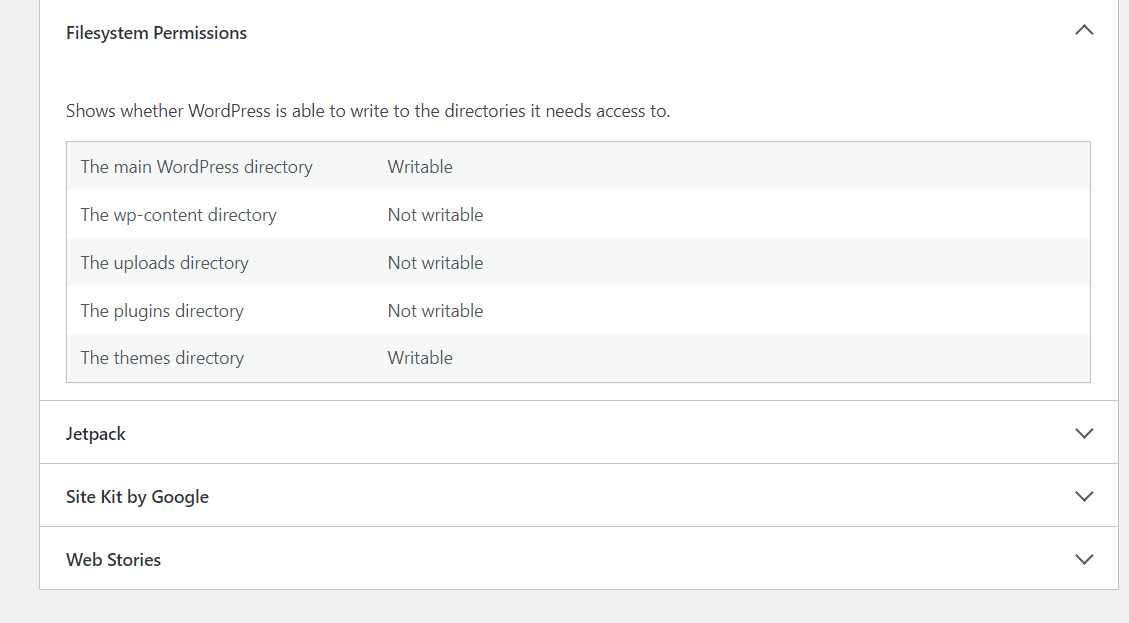
- [Fix] File Permission Issue in Apache Website WordPress Not Writable to 775

- Best PHP ini Settings for WordPress & WooCommerce: Official Recommendations

- Script to Get Users System or Browser Data When Link Open Grab Using PHP & JavaScript







Leave a Reply