Your cart is currently empty!
There are many users asking me how to set a featured thumbnail image of post in Index or home page and some times in archives pages like category page and search page. So I thing to make tutorial on this.
Set Featured Thumbnail Image of Post WP:
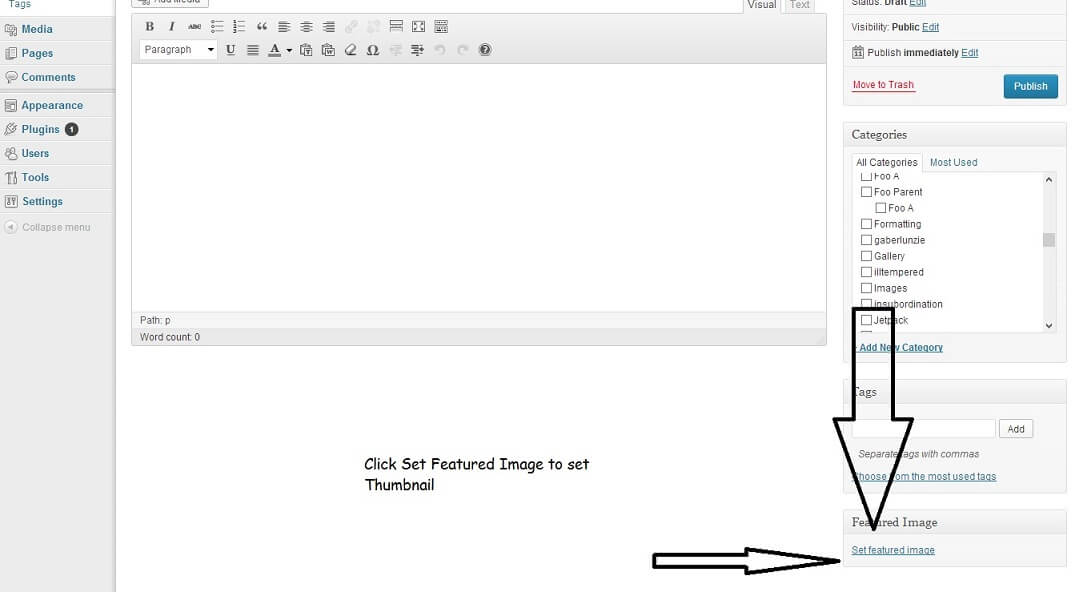
Steps 1: Open post where you want to add thumbnail then click edit it comes to your dashboard post editor click on “set featured image” as shown in below screenshot:

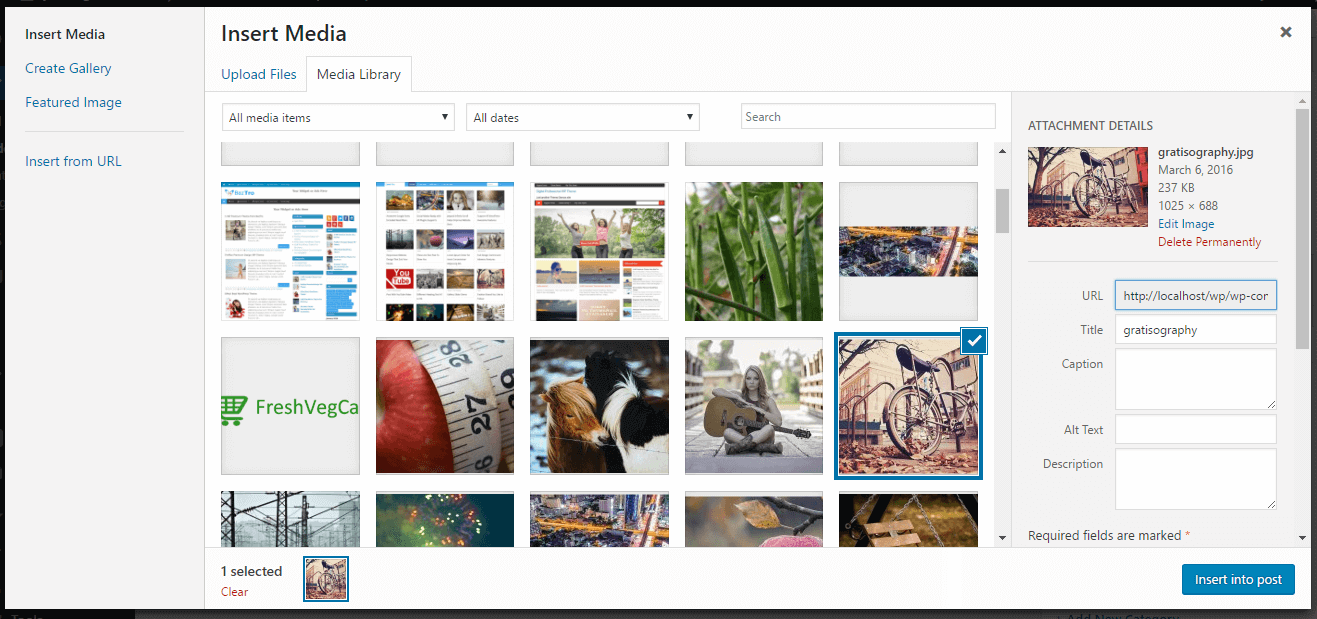
Step 2: Select any image from your post or upload new one then fill details like alt text and click on set featured image.

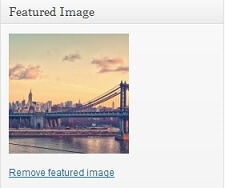
Step 3 : Now Image will be shown like below you just need to click on Publish or Update post and featured thumbnail image will be show on all pages.

Please note user always large size good quality of image so you don’t get any mashup of image and blur on image.
No Set Featured Image Options
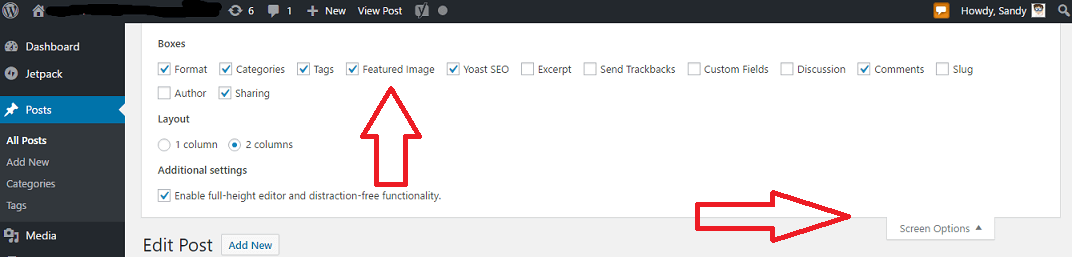
If you don’t find option for featured image or thumbnail, then click on screen option and a option bar appear then check the box for featured image. This will visible while adding new post or editing post.

Change Default Featured Thumbnail Image Size
Change size of thumbnail image without losing it’s quality make sure if you don’t have knowledge of PHP then take a backup of theme and data because any mistake will make your website down.
First try this Go to Dashboard > Settings > Media > Change thumbnail size according to your needs and save changes. Otherwise use below steps.
Search for code in function.php in theme directory
add_theme_support('post-thumbnails');
Then add a line after this like
add_image_size( 'my-thumbnail', 320, 200 );
here 320 is width and 200 is height you can change that will resize image for features image thumbnail if you wanted to crop image then use below code
add_image_size( 'my-thumbnail', 320, 200, true );
And make sure you call “my-thumbnail” in files like Index and home. also check in Template-parts folder and edit content.php file. Code will be like this if theme doesn’t have this code you can use this as well
if ( has_post_thumbnail()) : the_post_thumbnail("post-thumbnail");
endif;
Just change “post-thumbnail” to your new condition “my-thumbnail” and save file. if you don’t see result use Regenerate Thumbnail plugin which we included in our theme you can install from recommended plugin other can get it from here
Comments
5 responses to “Set Featured Thumbnail Image of Post WP”
Set featured image” button, to set it as the featured image for your page or post.
How to make featured image visible in post also? Somewhere at the top
It’s depend on your theme if it allow to display otherwise you can manually edit code for single post file
Hey, on occasion I see a 404 server message when I browse your site. Just a heads up, regards
very helpful and good.
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions








Leave a Reply