Your cart is currently empty!
If you wanted to your website using HTML and CSS here is simple code for you. This code works with all of our premium themes and some free version as well. For other users make sure your website have foundation included.

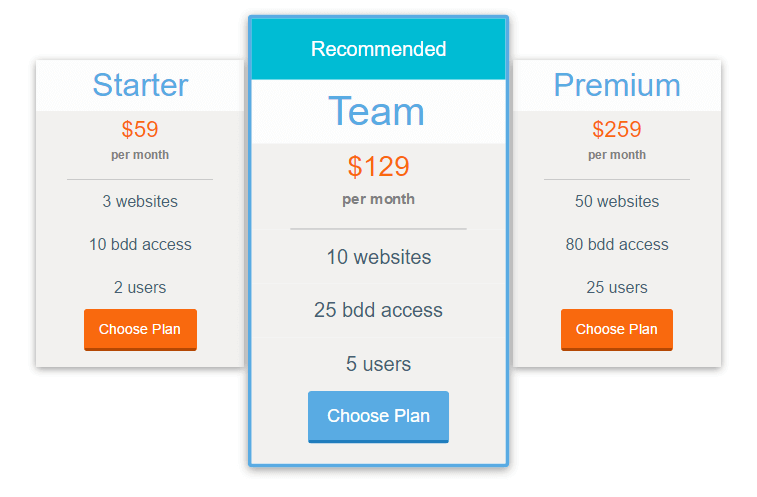
Pricing Table HTML Code
Go to website dashboard then add new post or page after that choose text editor version instead of visual editor from top right of post editor. Then copy and paste below code there.
<div class="row"> <div class="medium-4 columns"> <ul class="pricing-table"> <li class="title">Starter</li> <li class="price">$59 <strong>per month</strong> <hr /> </li> <li class="bullet-item">3 websites</li> <li class="bullet-item">10 bdd access</li> <li class="bullet-item">2 users</li> <li class="cta-button"><button class="button">Choose Plan</button></li> </ul> </div> <div class="medium-4 columns"> <ul class="pricing-table recommended"> <li class="best">Recommended</li> <li class="title">Team</li> <li class="price">$129 <strong>per month</strong> <hr /> </li> <li class="bullet-item">10 websites</li> <li class="bullet-item">25 bdd access</li> <li class="bullet-item">5 users</li> <li class="cta-button"><button class="button">Choose Plan</button></li> </ul> </div> <div class="medium-4 columns"> <ul class="pricing-table"> <li class="title">Premium</li> <li class="price">$259 <strong>per month</strong> <hr/> </li> <li class="bullet-item">50 websites</li> <li class="bullet-item">80 bdd access</li> <li class="bullet-item">25 users</li> <li class="cta-button"><button class="button">Choose Plan</button></li> </ul> </div> </div>
Above code also works in HTML websites that have foundation included and all of our premium theme.
Pricing Table CSS code
Below CSS code can be used any CSS editor or paste into theme style.css for our theme users use Theme Option CSS box for this
.pricing-table, .recommended {
position: relative;
box-shadow: 0px 2px 10px 0px rgba(50, 50, 50, 0.5);
border-radius: 3px;
transition: 0.4s ease-in-out;
z-index: 13; }
.pricing-table .title{
background: #fdfdfd !important;
color: #59abe3;
font-size: 2rem;
}
.pricing-table .price, .recommended .price {
background: #f2f1ef;
color: #F9690E;
line-height: 1;
font-size: 1.4rem;
padding-top: 8px;
}
.pricing-table .price hr, .recommended .price hr {
color: #6a6456;
width: 70%;
margin: 0 auto; }
.pricing-table .bullet-item, .recommended .bullet-item {
background: #f2f1ef;
border: none;
padding: 9px;
color: #465f73;
}
.pricing-table .bullet-item span, .recommended .bullet-item span {
font-size: 1.3rem; }
.pricing-table .cta-button, .recommended .cta-button {
background: #f2f1ef; }
.pricing-table .cta-button .button, .recommended .cta-button .button {
background-color: #f9690e;
border-radius: 3px;
border-bottom: 3px solid #b44804; }
.pricing-table .cta-button .button:hover, .recommended .cta-button .button:hover {
background-color: #b44804; }
.pricing-table span, .recommended span {
color: #b1ab9f; }
.recommended {
z-index: 15;
box-shadow: 0px 2px 10px 0px rgba(50, 50, 50, 0.5);
border: 3px solid #59abe3;
transform: scale(1.25); }
.recommended .best {
background: #00BCD4;
text-align: center;
color: #fff;
padding: 12px;
}
.recommended .best span {
position: relative;
text-align: center;
display: inline-block;
margin: 0 auto;
top: -1px;
background-color: #59abe3;
color: #f2f1ef;
padding: 0.3rem 1.5rem;
height: 2rem;
border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px; }
.recommended .cta-button .button {
background: #59abe3;
border-bottom: 3px solid #207dbd; }
.recommended .cta-button .button:hover {
background-color: #207dbd; }
@media only screen and (max-width: 40.063em) {
.recommended {
transform: scale(1); } }
ul.pricing-table {
padding: 0;
text-align:center;
}
ul.pricing-table li{
list-style:none;
}
.pricing-table{
float: left;
min-width: 28%;
margin-right: 1.65%;
margin-left: 1.65% !important;
width: 100%;
}
.pricing-table .price strong{
font-size: 54%;
color: #7e8082;
}
Customize above pricing table color and fonts according to your requirement.
Download Pricing table zip and use code into your website let us know your suggestion and comments
Comments
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions








Leave a Reply