Your cart is currently empty!
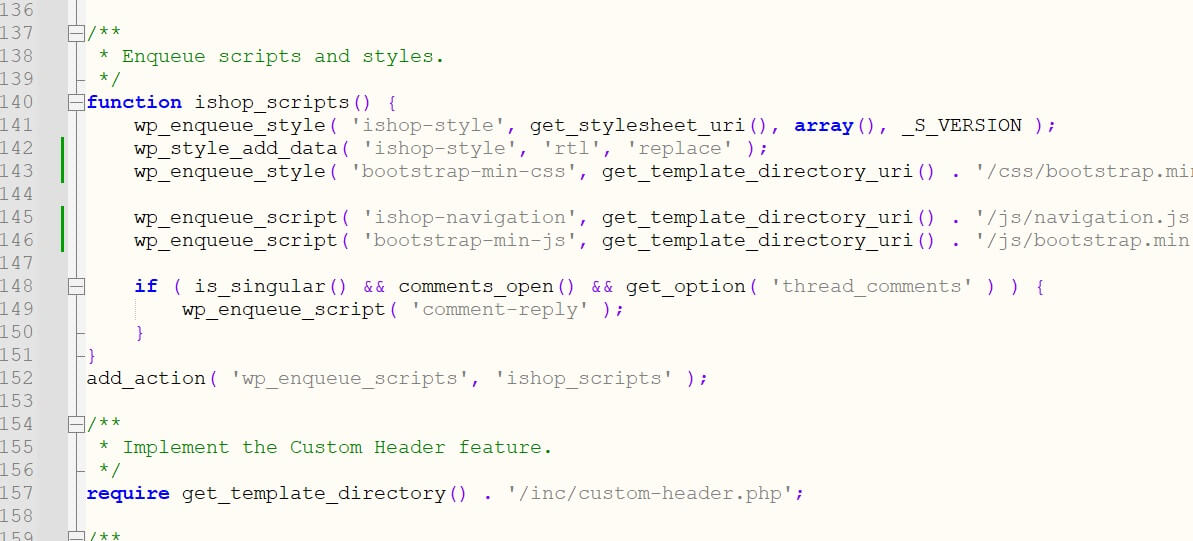
To enqueue a style in WordPress functions.php file, you can use the wp_enqueue_style function, which adds the stylesheet to the queue of stylesheets that will be loaded on the page. Here’s an example:
function mytheme_enqueue_styles() {
wp_enqueue_style( 'mytheme-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_styles' );
In this example, we’re using wp_enqueue_style to add the stylesheet with the handle 'mytheme-style'. We’re also using the get_stylesheet_uri function to get the URI for the current theme’s stylesheet.

The add_action function is used to specify when the mytheme_enqueue_styles function should be called. In this case, we’re using the 'wp_enqueue_scripts' action, which is called on the front-end when scripts and styles are enqueued.
You can also specify additional arguments to wp_enqueue_style, such as the path to the stylesheet file, dependencies, version number, and media type. Here’s an example that uses some of these options:
function mytheme_enqueue_styles() {
wp_enqueue_style( 'mytheme-style', get_template_directory_uri() . '/style.css', array(), '1.0.0', 'all' );
}
add_action( 'wp_enqueue_scripts', 'mytheme_enqueue_styles' );
In this example, we’re enqueuing a stylesheet with the handle 'mytheme-style', located in the theme’s directory at style.css. We’re not specifying any dependencies, and we’re using version number 1.0.0. We’re also specifying the media type as 'all', which means the stylesheet will be used for all devices.
Comments
Grabber Pro
Original price was: $59.$39Current price is: $39.Custom WooCommerce Checkbox Ultimate
Original price was: $39.$19Current price is: $19.Android App for Your Website
Original price was: $49.$35Current price is: $35.Abnomize Pro
Original price was: $30.$24Current price is: $24.Medical Portfolio Pro
Original price was: $31.$24Current price is: $24.
Latest Posts
- How to Create a PHP Remote File Downloader with Live Progress Bar

- How to Connect AWS CloudFront URL with a Cloudflare Subdomain

- Android Developer Interview Questions Categorized by Topic

- When Data Must be Sanitized, Escaped, and Validated in WordPress

- Alternative to WordPress for High Traffic News Websites: Node.js & Other Scalable Solutions








Leave a Reply